Exploring Outlook Email Formats: HTML, Plain Text, and Rich Text

In Microsoft Outlook, you can choose from several email formats like HTML, Plain Text, and Rich Text Format (RTF), each suited for different needs.
A standout feature is setting a default message format, allowing you to predefine your preferred style for all outgoing emails. This is particularly beneficial for users who regularly send styled HTML emails or need consistency in their communication. Additionally, Outlook offers the option to use templates, streamlining the process of sending standardized emails like newsletters or updates, ensuring consistency in formatting and branding across all communications.
- Emails with HTML content, such as images and rich text, can significantly boost engagement. For instance, image-based emails tend to have higher open rates, about 30.27%, compared to text-based emails, which have an open rate of 21.9%
- With the increasing use of mobile devices to access emails, responsive email design that adapts to different screen sizes can increase mobile click rates by up to 15%
- Overall, HTML emails contribute to higher engagement and are a crucial tool for marketers aiming to increase the visual appeal and interactivity of their messages.
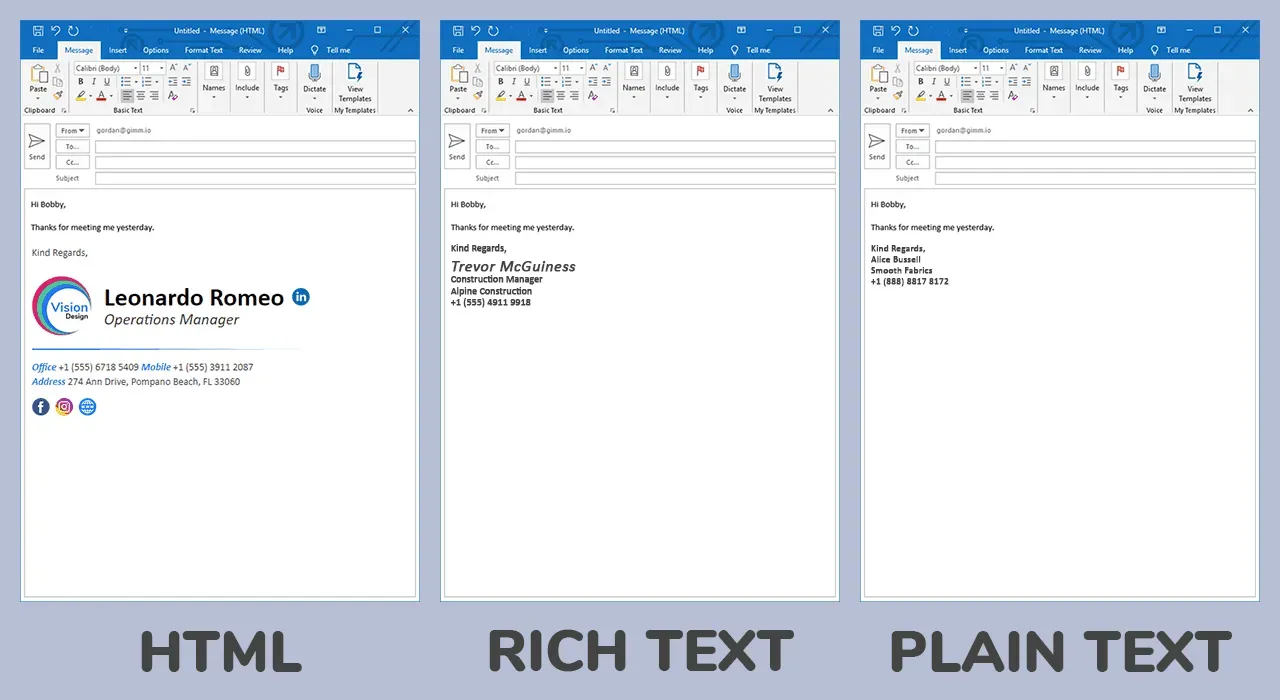
Comparing HTML Format, Plain Text, and Rich Text Format

HTML Format in Outlook
Outlook's HTML format offers a dynamic email experience, allowing the integration of various fonts, colors, and styles. This format is particularly beneficial for HTML emails where design elements like images, hyperlinks, and complex layouts are essential.
It's ideal for HTML messages that require visual appeal, such as newsletters and marketing emails. However, it's crucial to remember that HTML formatting might display differently across various email clients and devices, and some security settings may block HTML content.
Plain Text Format in Outlook
The plain text format eliminates all formatting, leaving only the essential text. This format guarantees universal compatibility across all email clients, making it ideal for email messages where simplicity and direct content delivery are key.
For those who prioritize message clarity over aesthetic elements, plain text ensures consistent delivery across different platforms.
Rich Text Format in Outlook
Rich text format in Outlook strikes a balance between HTML and plain text. It supports basic formatting like bold, italics, and different font size, along with some image and hyperlink capabilities.
While it doesn't offer the extensive design options of HTML format, it's a suitable choice for those seeking a touch of styling in their email messages without the complexity of full HTML. Email clients widely support it but may encounter compatibility issues with non-Outlook recipients.
Why Do You Need to Change Outlook Email Formats

Changing the email format in Outlook can be crucial for various reasons:
1. Recipient Compatibility
Different recipients and email clients have varying capabilities. Some may not support rich text or HTML formats, making plain text a safer choice for universal readability.
2. Email Purpose and Content
Marketing people might compose messages that require HTML for a visually appealing layout, while formal communication might be better suited in plain text or rich text for clarity and professionalism.
3. Security Concerns
HTML emails can contain scripts or elements that might pose security risks. In sensitive environments, switching to plain text can mitigate these risks.
4. Branding and Aesthetics
Companies often use HTML formats to align with their branding strategy, incorporating logos, brand colors, and custom designs.
5. Data Size and Loading Times
HTML emails are generally larger in size compared to plain text. Switching to a more lightweight format can reduce loading times and data usage, which is particularly relevant for mobile devices and users with limited bandwidth.
Does Outlook Automatically Converts the Default Message Format?
Outlook allows users to set a default message format, but it also provides the flexibility to change the format for individual emails based on the user’s preference or requirements.
When replying to or forwarding an email, Outlook typically retains the original format of the message. However, users can manually change this if needed.
In some cases, Outlook may automatically convert emails to a different format for compatibility reasons, particularly when sending to recipients using different email clients.
Advanced settings in Outlook enable users to specify different default formats for different recipients, ensuring that each email is optimally formatted for its intended audience.
How to Change the Email Message Formats in Outlook

Format Replies and Forwarded Email Messages
To the format of replies and forwarded messages in Outlook
Open a Reply or Forwarded Message: Start by opening an email you wish to reply to or forward.
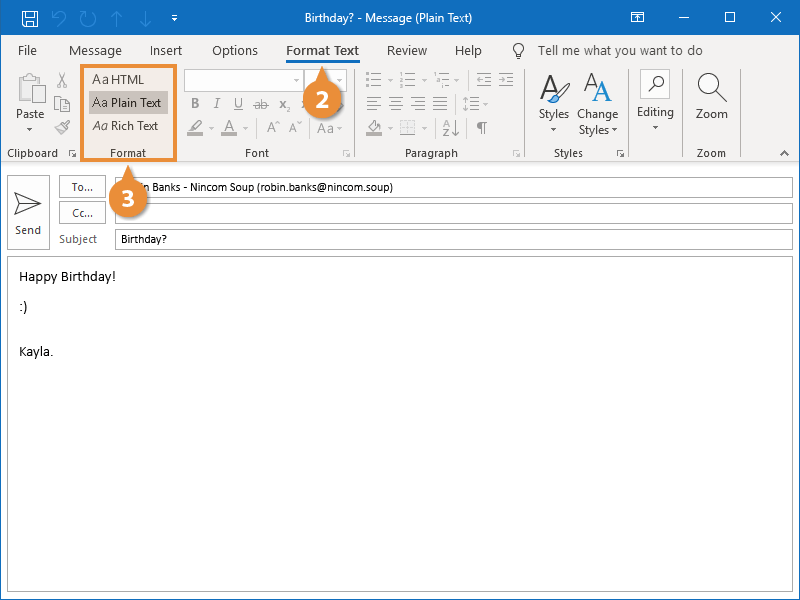
Access the Format Text Tab: In the message window, click on the "Format Text" tab. Here you'll find options to change the formatting.
Select Your Desired Format: Choose between HTML, Plain Text, or Rich Text Format (RTF). HTML allows for the most styling options, while Plain Text is the most basic and widely compatible.

Compose and Send: After selecting the format, compose your message and send it. Outlook will retain this format for the current message.
Format a Single New Message
For times when you need a specific format for a single new message:
Create a New Email: Click on "New Email" in Outlook.
Choose the Format: Go to the "Format Text" tab. Here, you can select from HTML, Plain Text, or Rich Text Format, depending on your needs.

Compose Your Email: Write your email with the format settings applied. This setting will only apply to the current email.
Format All New Messages
To set a default format for all new messages:
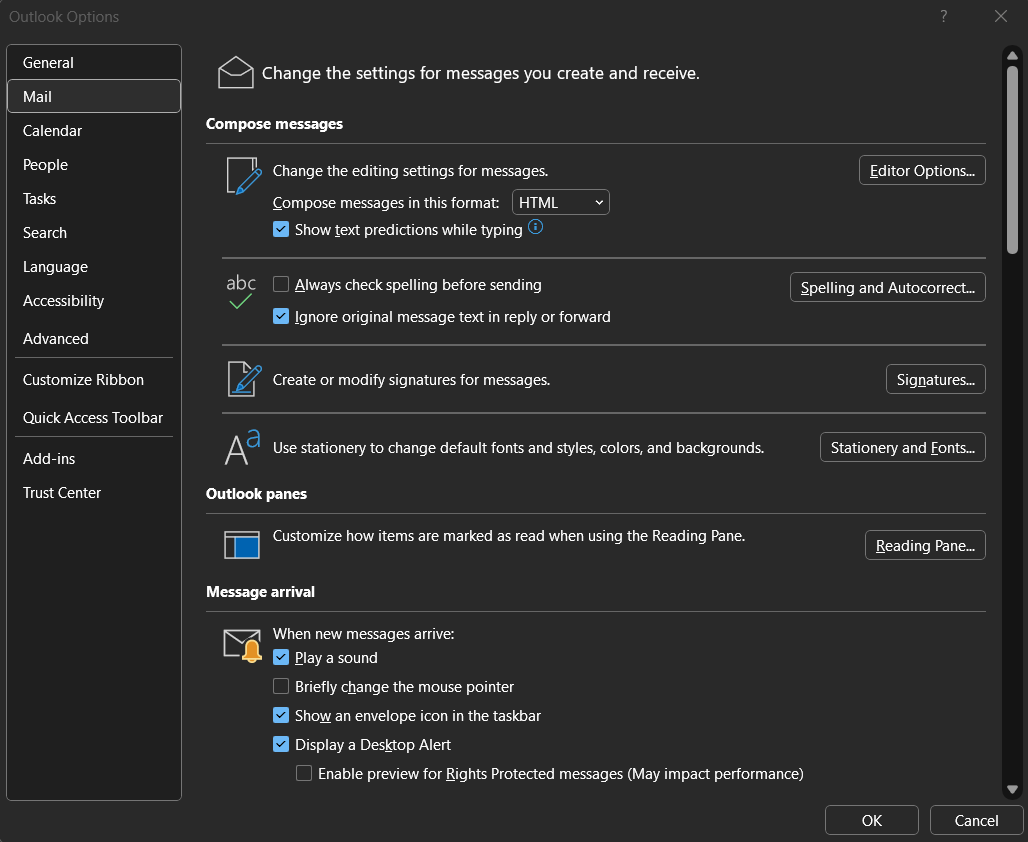
Go to Outlook Options: Click on 'File', then 'Options', and navigate to the 'Mail' tab.

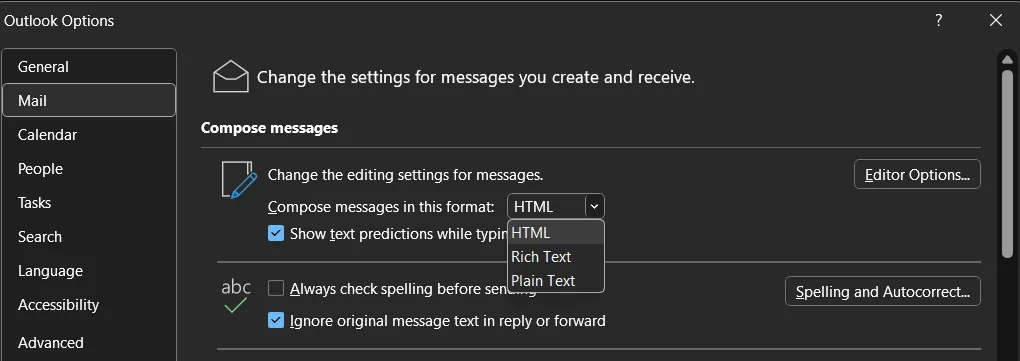
Set the Default Format: Under the ‘Compose messages’ section, you’ll find the option to set the default format for new messages. Choose between HTML, Plain Text, or Rich Text.

Save Settings: After selecting your preferred format, click 'OK' to save these settings. All new messages will now be composed in this format unless manually changed for a specific email.
6 Points to Remember When Designing HTML Emails for Outlook
When designing HTML emails for Outlook, it's crucial to understand its unique limitations and capabilities. Here are in-depth insights into 6 specific challenges:
1. CSS Support
Outlook's rendering engine is based on Microsoft Word, which offers limited CSS support. This fundamental difference can lead to significant discrepancies in how your email displays across different clients.
- Limited CSS properties: Outlook does not support properties like
float,position, and many CSS3 features. This means designers must rely heavily on table-based layouts and inline CSS to achieve consistency. - Fallbacks are necessary: Use VML (Vector Markup Language) for more complex styles, especially for backgrounds and buttons. Vage and frequently quoted data indicate that up to 40% of email recipients use Outlook, emphasizing the need for these adjustments.
2. Background Images
Background images are often used to enhance the visual appeal of emails, but Outlook can be particularly troublesome with these elements.
- VML for background support: To display background images in Outlook, you must use VML code as a fallback. This ensures that your backgrounds appear as intended in Outlook, even though other email clients handle CSS backgrounds just fine.
- Static image fallback: Always provide a solid background color or a static image fallback to maintain the visual integrity of the email in cases where the VML does not render properly.
3. Web Fonts
Outlook's support for web fonts is limited, which can affect the typography of your emails.
- System fonts as fallbacks: Since Outlook primarily supports a few web-safe fonts, such as Arial, Times New Roman, and Verdana, always specify fallbacks to ensure your text is readable on all devices and clients.
- Embedding fonts with care: If you choose to use a web font, ensure it is embedded correctly and test extensively across different versions of Outlook. According to Litmus, using web fonts can increase readability and user engagement, but mismanagement can lead to display issues, impacting up to 60% of your audience depending on the Outlook version.
4. Padding and Margins
Outlook's handling of CSS can often lead to unexpected visual results, especially concerning padding and margins:
Inconsistent Rendering: Outlook does not consistently interpret padding and margins the way web browsers do. For instance, while the web standard might add padding inside an element, Outlook might add it outside, increasing the overall size of the element and potentially breaking the layout.
Best Practices:
- Use inline CSS: Always specify padding and margins inline, rather than in stylesheets.
- Test extensively: Use tools like Email on Acid or Litmus to see how your emails render in different versions of Outlook and adjust accordingly.
5. Animated GIFs
Animated GIFs are a popular choice for making emails more engaging, but Outlook presents a unique challenge:
Static Display: Outlook generally displays only the first frame of an animated GIF. This limitation means that any key message or call-to-action should be placed in the first frame.
Statistics: According to a report by the Email Client Market Share, Outlook holds a significant market share among email clients, which means optimizing for its quirks is crucial for reaching a wide audience effectively.
Workaround Strategies:
- First Frame Content: Ensure that the first frame of your GIF is meaningful and communicates the essential message.
- Alternative Text: Provide descriptive alternative text for the GIF to communicate the intended message even if the animation does not play.
6. Clearing Floats
Floats are often used in web design to wrap text around images or to position elements side by side. However, Outlook's handling of floats can disrupt this:
Float Support: Outlook's support for CSS properties like float is limited and can result in elements not aligning as intended.
Clearing Method:
- Use Clearing Divs: Include a
<div style="clear:both;"></div>after your floated elements to force Outlook to render the subsequent content below the floated items, not beside them. - Table-Based Layouts: As a more reliable alternative, use table layouts instead of floats to control the placement of elements. This method is more compatible with Outlook’s rendering engine.
Common HTML Formatting Problems in Outlook Emails

1. Inconsistent Display Across Different Email Clients:
Problem: HTML emails often appear differently in various email clients, including on mobile devices.
Solution: Use responsive design techniques and test your emails across multiple clients using tools like Email on Acid or Litmus. Simplify your HTML and CSS to ensure broader compatibility.
2. Images Not Displaying Correctly:
Problem: Images in Outlook HTML emails may not show up due to incorrect file paths or restrictions in email clients.
Solution: Ensure your images are hosted on a reliable server and use absolute URLs. Provide alt text for each image as a fallback.
3. Font Rendering Issues:
Problem: Outlook may display fonts differently, affecting the email's aesthetic.
Solution: Stick to web-safe fonts and define fallback fonts in your CSS. Test font rendering in different clients.
4. Complex Layouts Breaking on Mobile Devices:
Problem: Complex HTML layouts can break in Outlook, especially when viewed on mobile devices.
Solution: Design using a mobile-first approach. Use a single-column layout for better mobile responsiveness.
5. Blocked HTML Content Due to Security Settings:
Problem: Some email clients block HTML content for security reasons.
Solution: Provide a plain text version of your email. Ensure your HTML code is clean and free from any elements that might trigger security filters.
6. Difficulty in Maintaining a Consistent Look:
Problem: Achieving a consistent look in HTML emails across different platforms is challenging.
Solution: Use email templates and standardized design elements. Regularly update your approach based on feedback and testing results.
7. Setting Up Email Format Correctly:
Problem: Users often struggle with configuring the correct HTML email format in Outlook.
Solution: Familiarize yourself with Outlook's settings, such as the format text tab, where you can configure your default email format. Use Outlook’s native tools for HTML emails.
8. HTML and Rich Text Format Compatibility:
Problem: Switching between HTML and Rich Text formats can cause formatting issues.
Solution: Understand the differences between these formats. Use the format text option to switch between formats when necessary.
Concluding Thoughts
In conclusion, email formatting in Outlook, particularly transitioning from plain text to HTML, is key for impactful communication. Remember to consider your audience and message context when selecting formats. HTML offers visual appeal, but ensure compatibility across different devices and email clients. For simplicity and universal readability, plain text is unbeatable. Always test your emails to maintain professionalism and effectiveness in your communication. This knowledge empowers you to leverage Outlook's email formatting options to their fullest potential.





.png)

.png)
