Introduction to Contact Us Pages

What Is a Contact Us Page
A Contact Us page is a section of a website where visitors can find essential information to get in touch with the business or organization represented by the website. It typically includes one or more of the following elements:
- Contact forms: A simple or detailed form where users can leave their message, query, or feedback.
- Contact details: This includes the business's phone numbers, email addresses, and sometimes the physical address.
- Social media links: Direct links to the business’s social media platforms.
- Maps and directions: For businesses with physical locations, a map or directions might be provided.
- FAQs or help sections: Some contact pages also include FAQs or links to a help center to provide visitors with immediate answers to common queries.
The primary purpose of a Contact Us page is to facilitate communication between the website visitors and the customer service team, making it an integral part of customer service and engagement strategies.
Why Every Website Needs a Contact Us Page
Every website, regardless of its type or industry, benefits significantly from having a well-designed Contact Us page for several reasons:
- Accessibility: It provides visitors easy access to contact the company directly, which is crucial for building trust and credibility. A survey by KoMarketing found that 44% of website visitors will leave a company's website if there's no contact information or phone number.
- Customer Service: It serves as a frontline for contact support team, offering visitors a direct way to express concerns, request information, or get support.
- Lead Generation: Contact Us pages are vital for lead generation. Including elements like contact forms, which 74% of all websites use, can capture the essential information of potential customers.
- SEO Impact: Having a Contact Us page can positively impact a website's SEO. Search engines consider such pages as signals of a legitimate and trustworthy site. Moreover, local SEO benefits greatly when a physical address and local phone number are included, which helps in ranking in local search queries.
- Legal Compliance: In some industries, having contact information readily available is a legal requirement to provide transparency and accountability.
- Feedback Collection: It allows businesses to gather valuable feedback from users that can help improve products or services.
What Contact Us Page Typically Provide

A Contact Us page serves as a critical touchpoint for visitors, reflecting the company’s commitment to open communication and customer service. Here’s what a well-crafted Contact Us page typically offers:
1. Intuitive Design and Easy Navigation
- Simplicity and Accessibility: A Contact Us page should feature a clean, intuitive design that allows visitors to easily navigate and find the information they need without confusion.
- Mobile Responsiveness: With over 50% of global website traffic coming from mobile devices, ensuring your Contact Us page is mobile-friendly is crucial.
2. Clearly Defined Purpose and Multiple Contact Methods
- Direct Communication Channels: Include various contact methods such as contact forms, email addresses, and phone numbers to cater to different preferences.
- Transparency and Trust: Displaying physical addresses and direct contact options enhances credibility, a factor that influences 68% of online engagement decisions.
3. Demonstrating Expertise and Providing Support
- Expert Advice: Share knowledge or solutions related to your industry, indicating that you understand visitors' needs and can address them proficiently.
- Support Availability: Clearly state the availability of support teams, including customer service and technical support hours, which reassures users that help is on hand when needed.
4. Engaging Content and Interactive Elements
- FAQs and Help Sections: Including FAQs or a help section can significantly reduce the volume of basic inquiry emails, resolving common issues quickly.
- Live Chat and AI Tools: Implementing features like live chat or smart forms, which can provide immediate assistance or guide visitors through a tailored inquiry process, can increase user engagement by up to 30%.
How to Design an Effective Contact Us Page

Designing an effective Contact Us page is crucial for facilitating clear and direct communication with your visitors. It serves not only as a functional aspect of your website but also as a reflection of your commitment to customer service and user experience.
1. Start with a Clear Layout and Intuitive Design
- Streamlined Interface: Ensure the Contact Us page is clutter-free with ample white space around contact options, making it easy for users to navigate.
- Consistent Branding: Use design elements that are consistent with the rest of your website to maintain brand identity and user trust.
2. Include Multiple Contact Methods
The goal is to accommodate the preferences of all users, enhancing accessibility and increasing the likelihood of them reaching out.
- Contact Forms: Include a simple contact form with essential fields like name, email, and message. Ensure it is user-friendly and not overly lengthy, as forms with fewer fields typically have higher conversion rates—up to 160% more in some cases.
- Phone Numbers and Email Addresses: Provide direct contact methods for quick communication. Including a phone number can increase user trust by offering a direct line to your support or sales team.
- Physical Address: If applicable, include a physical address or a map link, particularly important for local SEO and establishing credibility.
3. Clearly Communicate Response Times
- Set Expectations: Inform visitors of the expected response time. For example, "We strive to respond to all inquiries within 24 hours during business days."
- Availability Information: If you have customer service hours, clearly state these on the page to manage expectations regarding when they can expect a response.
4. Offer Additional Support Resources
Incorporating elements that provide immediate assistance or guide visitors can significantly enhance the user experience.
- FAQs: Include a section of frequently asked questions on the Contact Us page. This can help reduce the number of repetitive inquiries and provide instant answers to common questions.
- Helpful Links and Resources: Add links to popular pages, support articles, or upcoming events which might be useful for the visitor, potentially decreasing the need for direct contact.
5. Optimize for Accessibility and SEO
- Mobile Optimization: With over 50% of internet traffic coming from mobile devices, ensure your contact page is optimized for mobile to improve accessibility and user engagement.
- SEO Practices: Include relevant keywords such as "contact us form," "customer service team," and "support team" naturally within the page content to help improve the page’s search engine visibility.
6. Test and Iterate
- User Feedback: Regularly gather feedback on the Contact Us page and use this data to refine the layout, content, and contact methods.
- Analytics: Use tools like Google Analytics to track the page’s performance and user interactions, identifying areas for improvement.
Advanced Contact Page Features to Add
Integrating advanced features into your Contact Us page can significantly enhance user experience, improve communication efficiency, and increase conversion rates. Here are some sophisticated elements to consider:
1. Dynamic Contact Forms
- Conditional Logic: Implement forms that adapt based on the user's inputs. For example, if a visitor selects a service-related query, additional fields specific to services can appear.
- Auto-Fill Functionality: Use browser capabilities to predict and fill in user details, reducing the effort required to complete the form and increasing completion rates.
2. Real-Time Support Options
- Live Chat: Integrate a live chat feature that allows visitors to immediately engage with a representative. This can lead to quicker resolution of queries and improved customer satisfaction.
- Chatbots: Deploy AI-driven chatbots that can handle basic inquiries, guide users through the website, and gather preliminary information before escalating issues to live agents.
3. Interactive Maps
- Google Maps Integration: For businesses with physical locations, embedding a Google Map can help users find your locations easily. This feature is particularly useful for local businesses looking to boost their local SEO.
- Customizable Directions: Provide an option for users to get directions from their current location to your business, enhancing user convenience.
4. Social Media Integration
- Social Media Links: Include icons linking to your social media profiles, which can improve your social media presence and provide users with additional ways to connect.
- Social Proof: Display recent tweets or Facebook posts directly on the Contact Us page. This not only provides dynamic content but also shows that your business is active and engaged with its audience.
5. Multimedia Content
- Video Content: Include a welcome video or a short explainer video that addresses common questions or offers a quick tour of your services.
- Virtual Tours: If your business benefits from showing its physical space (like a restaurant or real estate), virtual tours can engage users more deeply. Virtual tours for realtors also make communication more dynamic and engaging, reduce unnecessary physical visits, and streamline lead qualification.
6. Advanced Security Features
- CAPTCHA Integration: To avoid spam, integrating CAPTCHA into your contact forms can ensure that the submissions are legitimate.
- SSL Certificate: Ensure that your contact page is secured with SSL to protect any data transferred via the page, reassuring visitors that their information is safe.
7. Feedback and Surveys
- Quick Polls or Surveys: Occasionally embedding short surveys or polls on the Contact Us page can provide insights into how users perceive your site or services.
- Feedback Form: Allow users to rate their experience directly on the Contact Us page, which can provide immediate feedback on their interaction.
35 Contact Us Page Examples to Get Inspired
Creating a comprehensive list of 50 Contact Us pages that offer a range of inspirational designs can help web designers and business owners find fresh ideas for their own sites. Here’s a list of diverse and creative Contact Us page examples to get inspired:
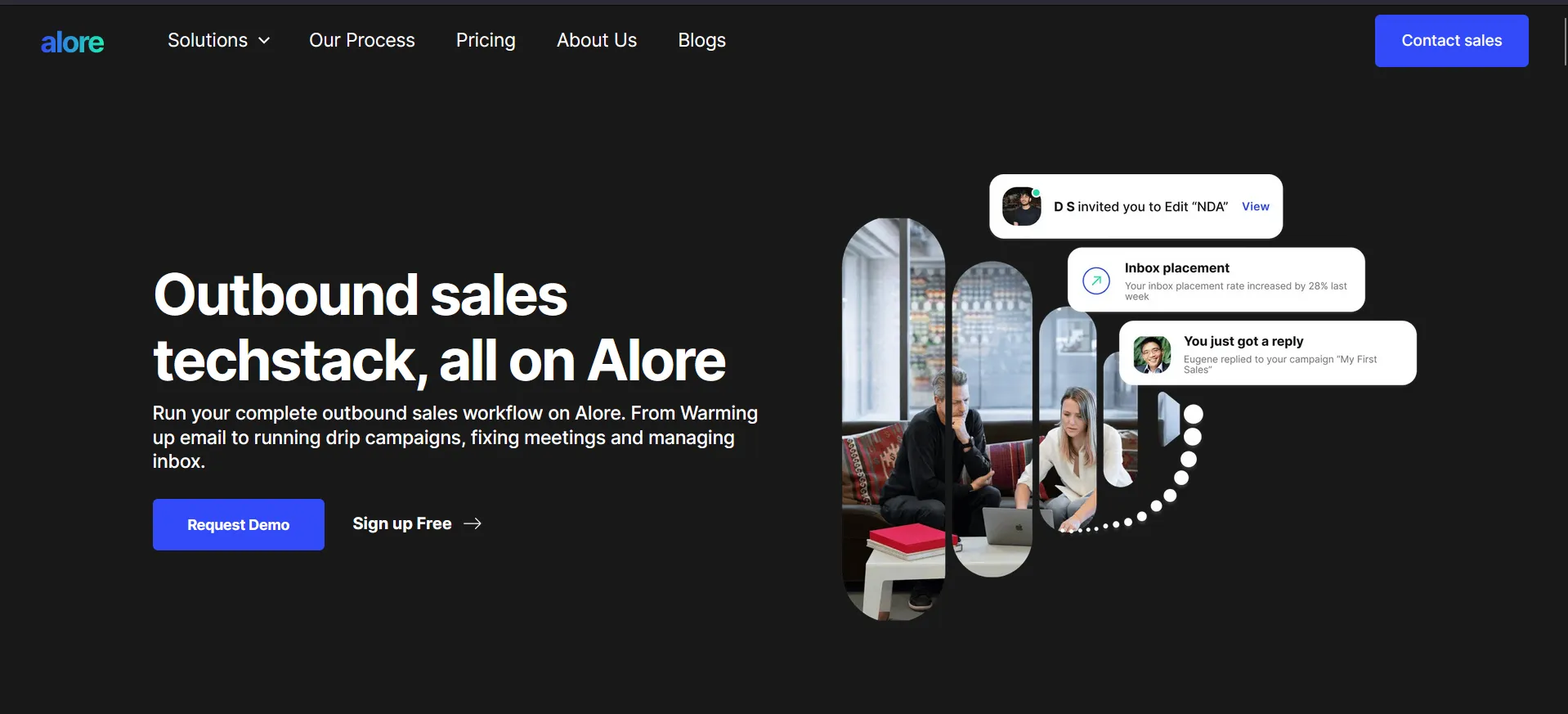
1. Alore.io

Alore.io's Contact Us page focuses on simplicity and direct communication, suitable for an outbound sales automation platform. The page invites potential clients to engage via a simple form that requests essential contact information. Additionally, it provides direct email options for business inquiries and links to social media for more informal interactions.
Alore.io emphasizes direct communication for sales inquiries through scheduled calls, reflecting its sales-centric service offerings. The page is straightforward, reflecting the platform's focus on efficiency and direct client engagement.
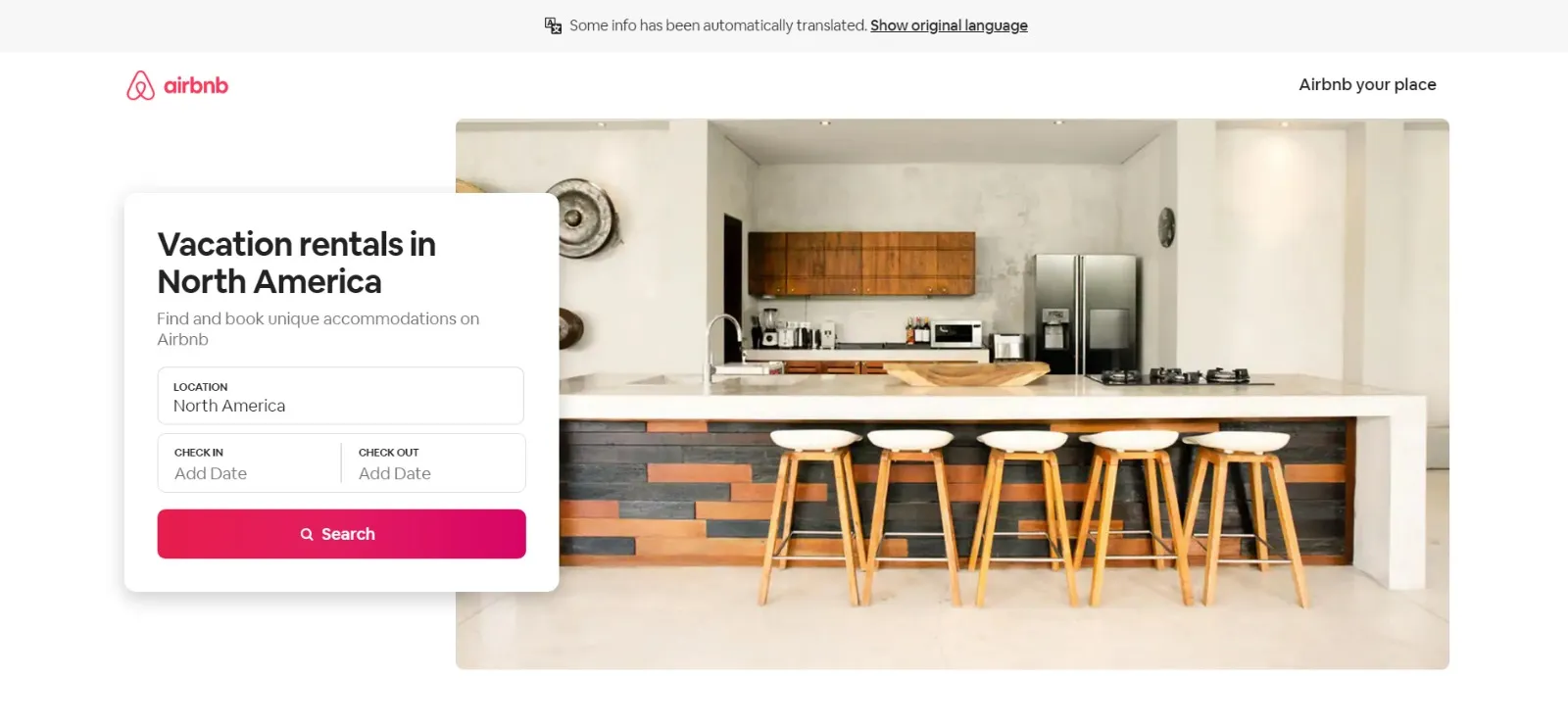
2. Airbnb

Airbnb's approach to the Contact Us page is focused on providing a seamless support experience through their Help Center. This includes a search-based interface that guides users to find solutions independently, along with direct contact options if further help is needed.
Features like direct messaging, links to community forums, and specific support options for hosts and guests make it easy for users to get the assistance they need. The page is designed to handle inquiries before, during, or after stays, reflecting Airbnb's commitment to customer care at every stage of the user experience.
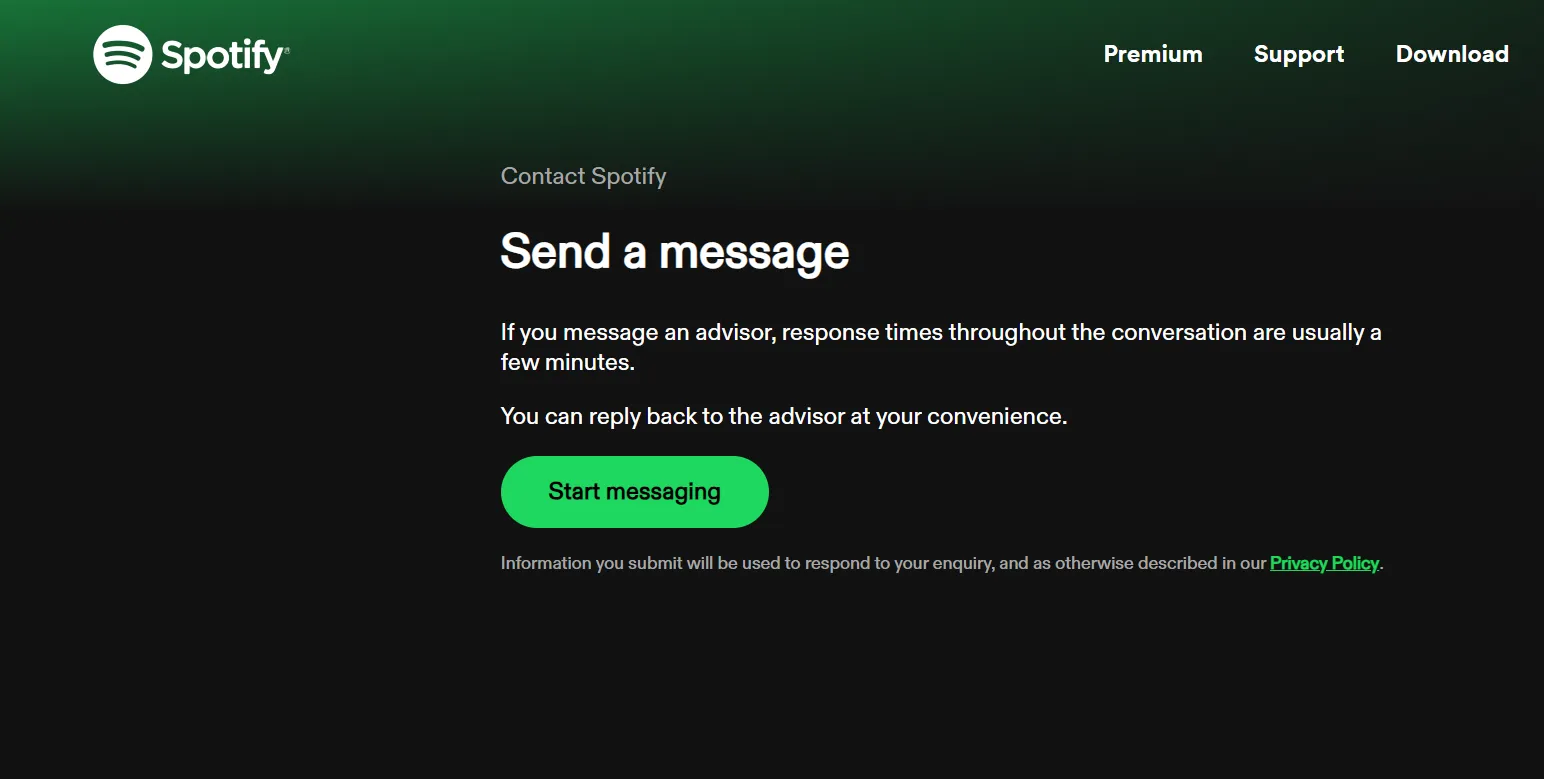
3. Spotify

Spotify emphasizes digital communication channels on its Contact Us page, offering no phone support but a variety of online methods. Users can send messages directly through the website, use the community forums where 'Spotify Stars' help out, or reach out via social media handles like @SpotifyCares on Twitter and Facebook.
This digital-first approach aligns well with Spotify’s tech-savvy audience, providing quick and responsive contact methods that cater to a young, connected user base.
4. Google

Google's support structure is incredibly comprehensive, designed to guide users through automated help resources with the option for direct contact in specific scenarios. Google’s Contact Us mechanisms are integrated within its various products and services, directing users to tailored support pages that help resolve issues efficiently.
This method ensures that users receive support that is specific to the product or service they are using, which enhances the relevance and effectiveness of the help provided.
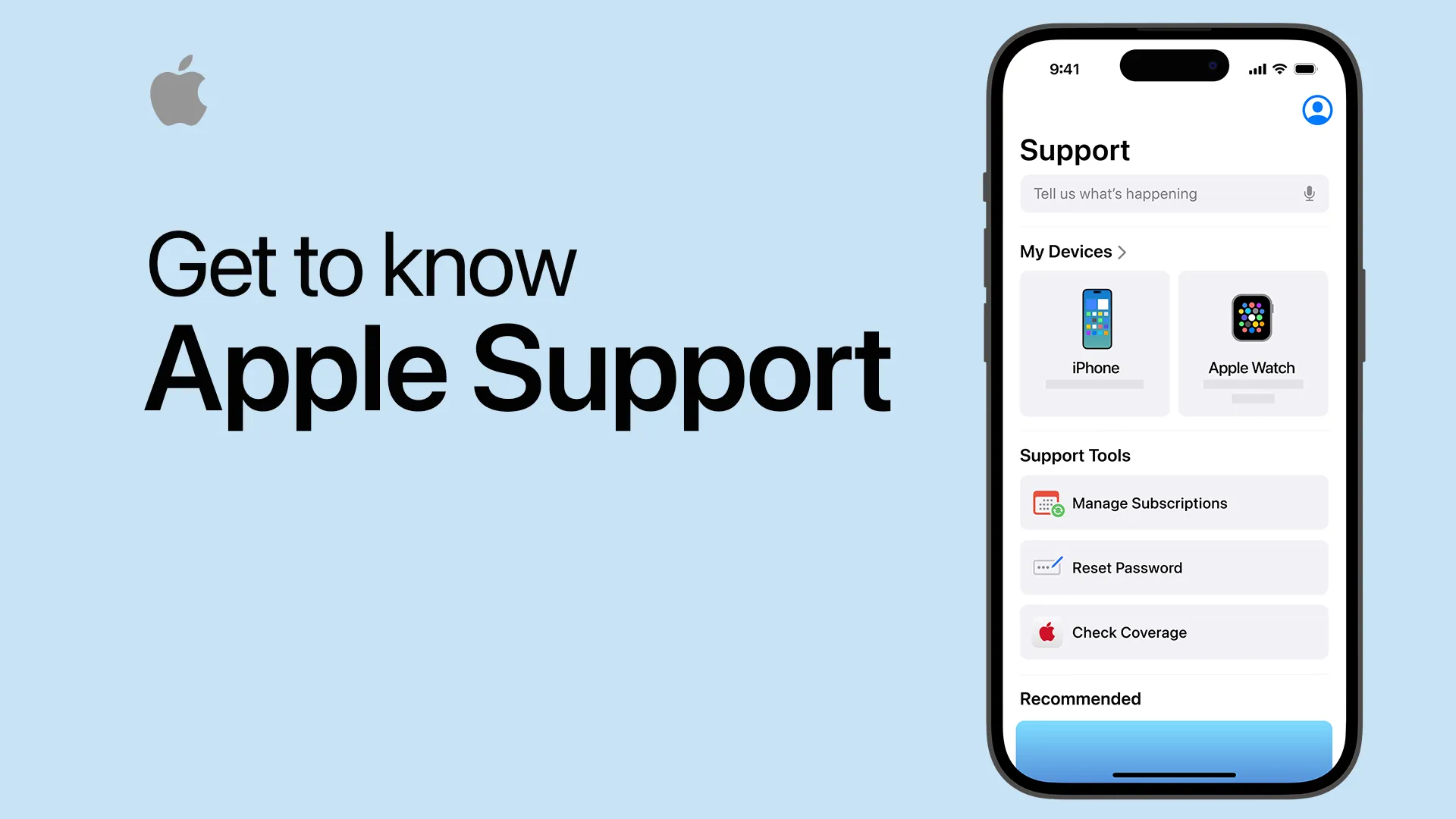
5. Apple

Apple's Contact Us page is highly integrated with its product support ecosystem, offering a direct and efficient pathway for customers to get assistance with products and services. It features an option to start support requests online and includes detailed support for various Apple devices through the Apple Support app.
Customers can connect with support via phone by finding the specific number for their region, and there is notable emphasis on accessibility with services like SignTime for American Sign Language users. This multi-layered approach ensures that customers can receive tailored assistance quickly and effectively.
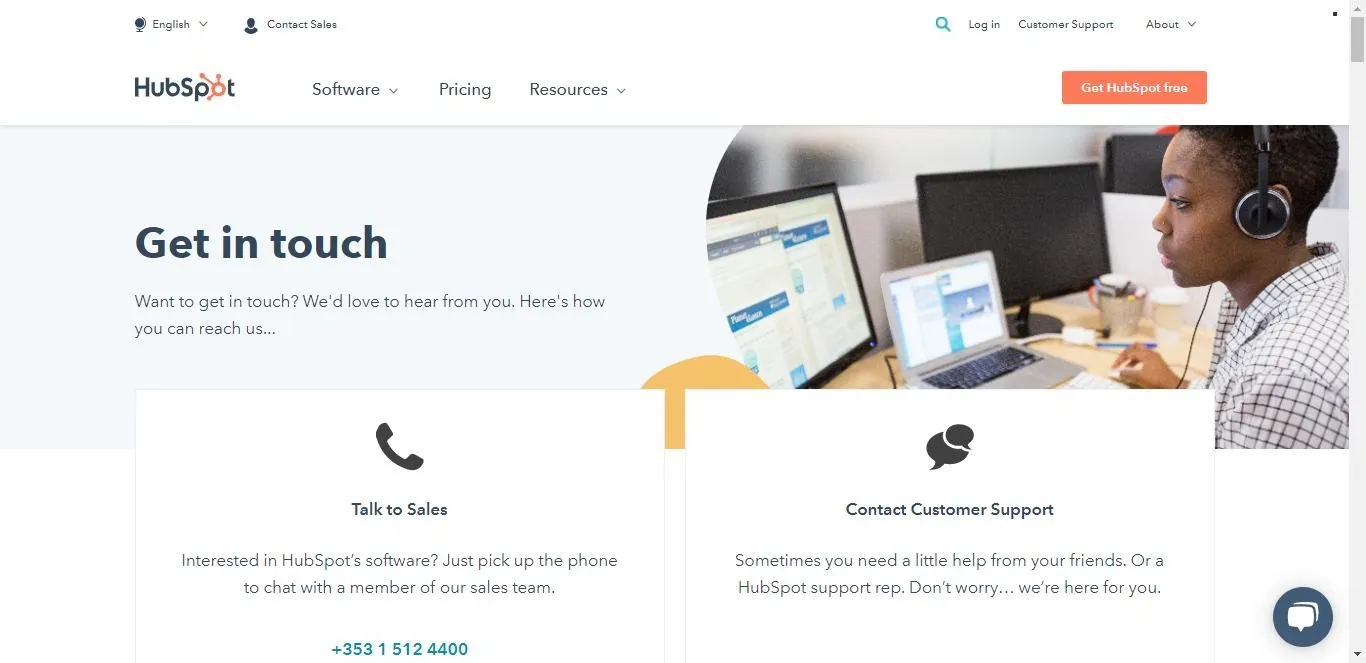
6. HubSpot

HubSpot’s approach to customer service is through a robust support portal that directs users based on their specific needs, ranging from technical support to customer service. Their Contact Us page features options for live chat, phone support, and email communication, making it accessible to users with different preferences.
Hubspot stands out by integrating educational resources and a community forum where users can get additional support from other users, highlighting their commitment to comprehensive customer care and self-service support.
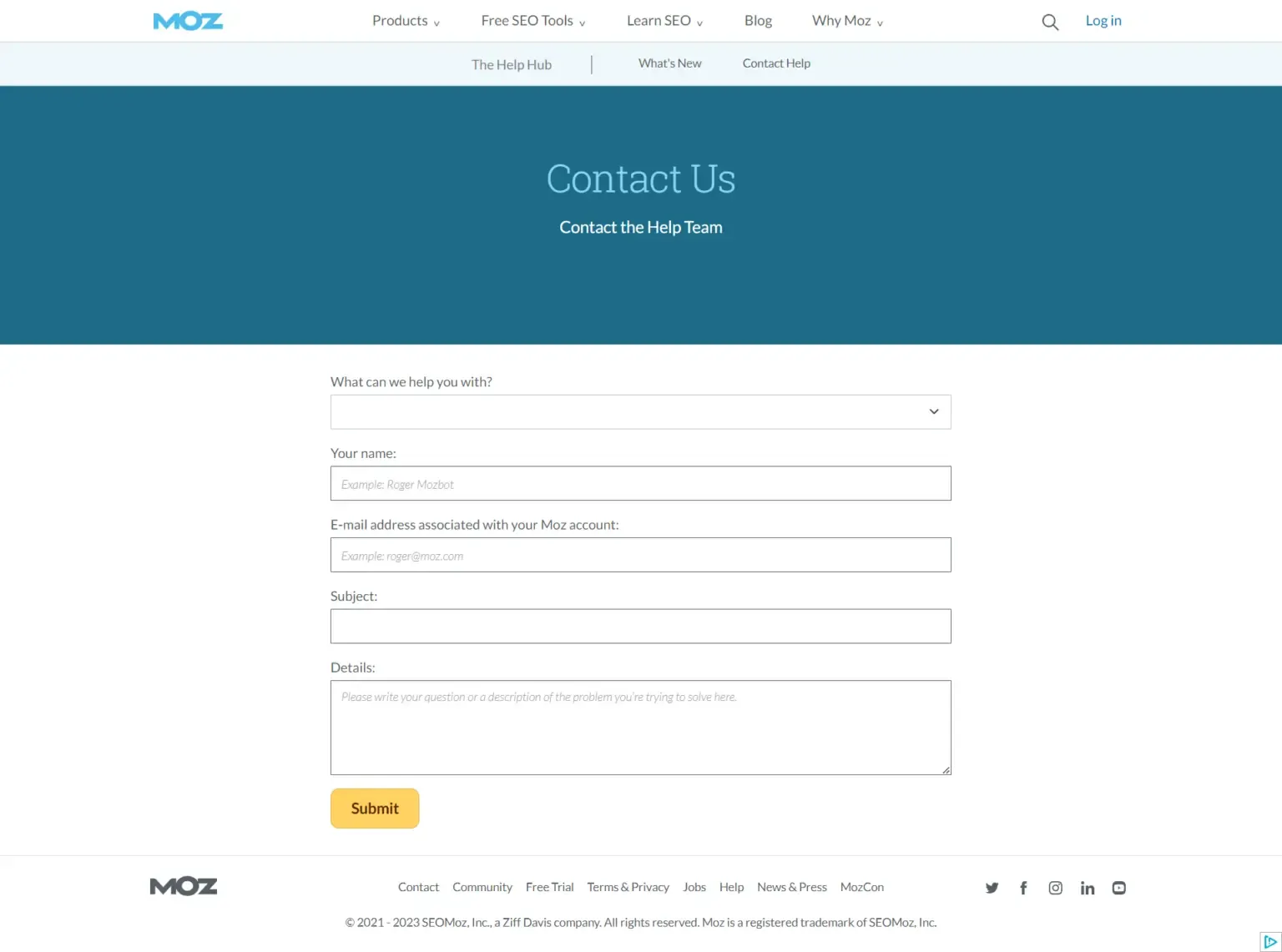
7. Moz

Moz emphasizes direct communication with its Contact Us page, offering a straightforward approach with an online contact form and direct email addresses for different departments. This ensures that inquiries go directly to the appropriate team, facilitating faster and more efficient responses.
Moz also provides links to their extensive help guides and community forums, which are valuable resources for users needing immediate answers or wanting to engage with other community members for solutions.
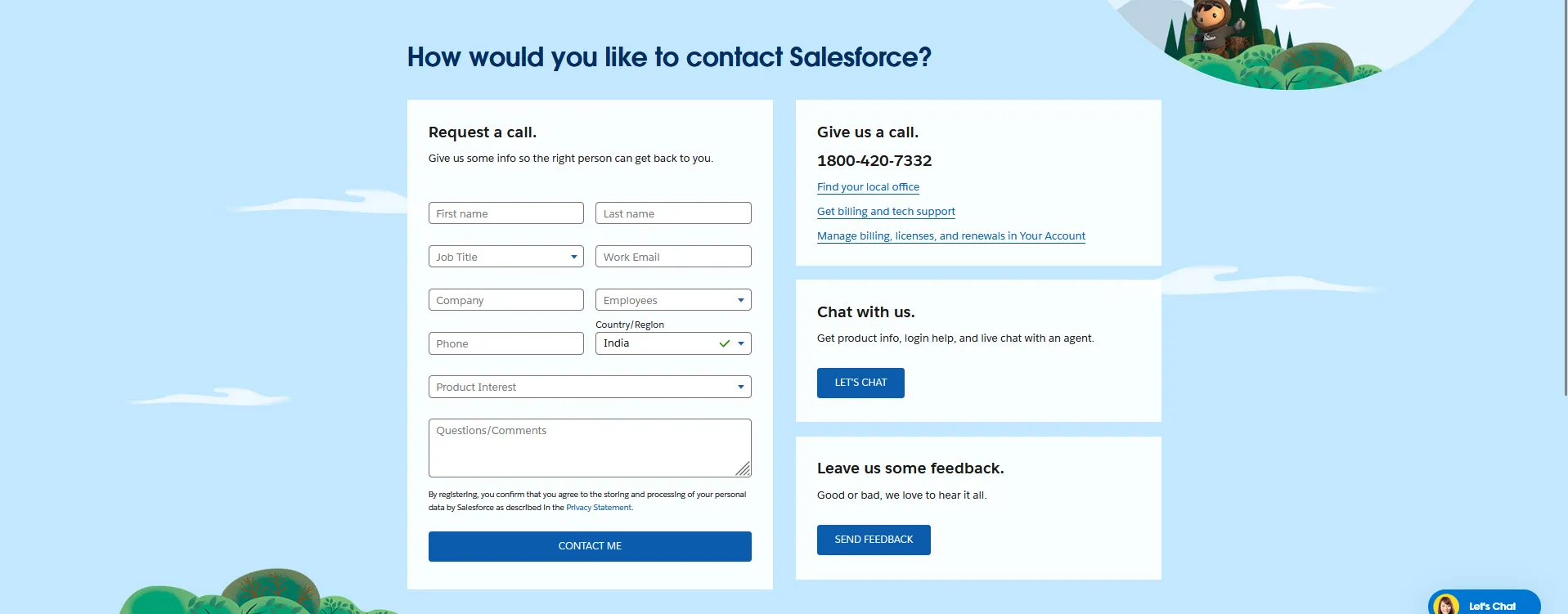
8. Salesforce

Salesforce provides a multi-faceted Contact Us page designed to cater to a diverse range of customer needs effectively. The page offers several contact options including phone support, live chat, and a form to request a callback, ensuring that users can reach out through their preferred method. Salesforce emphasizes personalized communication by allowing users to select specific product interests and provide detailed information before making contact.
This tailored approach ensures that the user is connected with the most appropriate Salesforce expert, enhancing the efficiency of the support provided. Additionally, Salesforce includes options for users to provide feedback directly on their experiences, highlighting their commitment to continuous improvement.
9. Shopify

Shopify's Contact Us page is highly user-friendly, targeting e-commerce businesses that need quick and effective solutions. The page provides direct access to chat support, phone support, and an extensive FAQ section that helps users solve common issues on their own.
Shopify distinguishes itself by integrating a dynamic help system that suggests articles and guides as the user types their query, which enhances the self-service aspect and can reduce the need for direct contact. This proactive approach in providing immediate assistance aligns perfectly with the fast-paced needs of online businesses.
10. Adobe

Adobe's Contact Us page stands out by offering segmented support paths depending on the user's needs, whether it's technical support, billing, or product help. Users are guided through a series of selections that narrow down the nature of their request, ensuring that by the time they contact support, they are connected with the right expert.
Adobe also leverages its community forums where users can interact and seek help from other experienced users, adding a layer of peer-to-service that enriches the support process. Additionally, Adobe provides detailed contact options for its various products and services, reflecting the company's large array of software solutions.
11. Slack

Slack's approach to customer support emphasizes direct and effective communication through its Help Center. It offers users the ability to start a chat directly from the support page, ensuring that help is easily accessible.
This system is beneficial for tracking ongoing support requests and maintaining a continuous communication flow. Additionally, Slack integrates a comprehensive knowledge base directly into the support process, allowing users to quickly find answers to common questions or issues without needing direct intervention.
12. Mailchimp

Mailchimp provides a focused and user-friendly Contact Us page that directs users to an extensive help section. For direct communication, users can choose from email support or live chat, depending on their subscription level.
Mailchimp also offers a unique content hub containing tutorials, marketing tips, and user guides, which is particularly useful for users looking to expand their knowledge of email marketing strategies and tools.
13. Canva

Canva's support system is designed to be highly accessible, featuring a dynamic search bar that suggests help articles and tutorials as you type.
For more personalized support, Canva offers a detailed FAQ section, as well as the option for live chat and email support, which are integrated seamlessly into the user interface. This design ensures that users can quickly navigate through various support options to find the help they need efficiently.
14. Uber

Uber's approach to customer support is heavily integrated within their mobile app, reflecting their mobile-first strategy. The support is accessible directly through the app, providing a seamless experience for users who need assistance.
The app includes a comprehensive help section that users can navigate to address specific issues related to trips, account management, and payment options. Uber also emphasizes its commitment to accessibility and continuous support, offering 24/7 customer service that aims to respond to inquiries as quickly as possible. This setup not only caters to the immediate needs of riders but also aligns with Uber's fast-paced service model.
15. Lyft

Lyft's Contact Us page offers several channels for support, including in-app support, phone, and a detailed FAQ section available both on the web and within the app. Lyft focuses on providing targeted support for riders and drivers, ensuring that both parties can receive help tailored to their specific needs.
The page is user-friendly, offering easy navigation and categorized support options to streamline the process of finding solutions. Lyft's emphasis on accessibility and community support is evident, as they provide ample resources to ensure that users can find answers quickly and efficiently.
16. Pinterest

Pinterest provides a detailed and well-organized Help Center that users can access to find information on a wide range of topics from account setup to troubleshooting. The Help Center is designed to be intuitive, with articles and step-by-step guides that help users solve common issues on their own.
For more direct communication, Pinterest offers a contact form that users can fill out, which helps streamline the support process by categorizing inquiries. This approach minimizes the need for direct interaction, encouraging users to utilize the resources available to solve problems independently.
17. Etsy

Etsy's approach to customer support is highly user-centric, focusing on a personalized support experience. Their Contact Us page offers options to contact support through a secure login, ensuring user identity verification and tailored support. Etsy guides users through various support channels based on their specific needs, whether it’s account, shop, or purchasing issues.
This includes direct communication via chat, phone, or email, all accessible through a user-friendly interface that emphasizes easy navigation. Etsy's page stands out by seamlessly integrating these options and by providing comprehensive resources for both buyers and sellers, reflecting their community-driven marketplace ethos.
18. GitHub

GitHub's Contact Us page serves primarily its community of developers by offering detailed support for coding issues and platform usage. The page includes links to extensive documentation, a vibrant community forum, and direct support options for more personalized assistance.
What makes GitHub’s contact approach notable is its emphasis on self-help resources, including FAQs and troubleshooting guides, which empower users to find solutions quickly while still offering pathways to direct support for more complex inquiries.
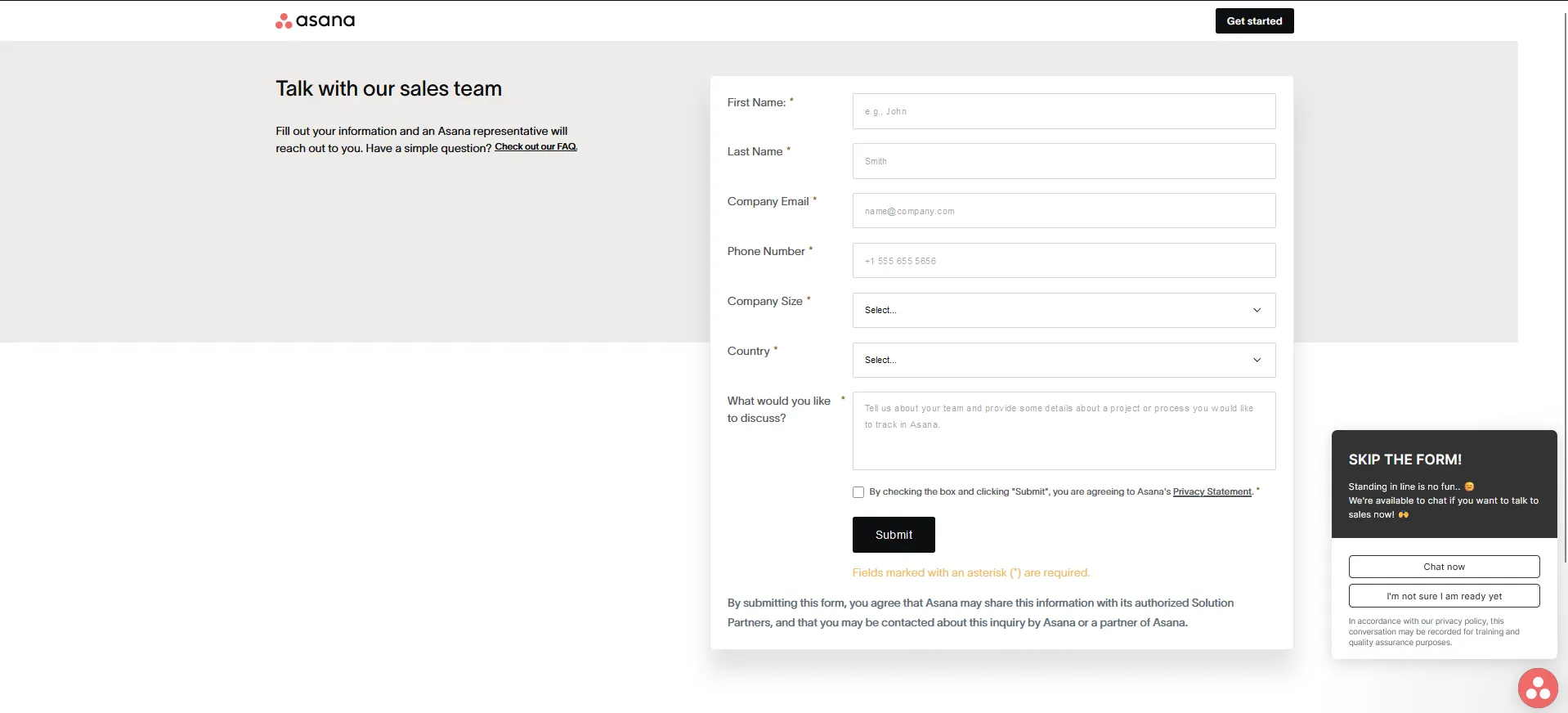
19. Asana

Asana’s Contact Us page is designed to provide streamlined support to its users, focusing on maximizing productivity software utility. It offers various support options, including a help center with articles and video tutorials, direct email support, and a community forum where users can exchange tips and advice.
Asana differentiables its support by categorizing it based on user roles, such as administrators or team members, which tailors the support experience to the specific user’s needs and enhances the efficiency of the solutions provided.
20. Trello

Trello, as part of Atlassian, offers a robust support structure on its Contact Us page that caters to a wide range of user needs. The page features direct options for support through an integrated system where users can submit requests, access community forums, and view extensive FAQ sections.
Trello emphasizes self-service with rich resources including documentation and tutorials, but also provides direct access to support for account-specific queries, technical issues, or billing concerns. Their approach is user-friendly, encouraging users to solve common issues independently while still ensuring help is readily available for more complex or specific inquiries.
21. Dropbox

Dropbox provides a comprehensive Contact Us page that is structured to guide users through various support paths depending on their specific issues. It includes live chat options, a detailed FAQ section, and direct contact options through emails and calls.
Dropbox ensures that support is easily accessible and tailored to both individual users and businesses, offering specialized help for different product types and services. This targeted support helps streamline the process, ensuring users find the right kind of help quickly and efficiently.
22. WeTransfer

WeTransfer’s approach to customer support is notably streamlined and minimalist, reflecting its design philosophy. The Contact Us functionality is integrated into the broader site, with a focus on simplicity and accessibility. Users can reach support via a simple contact form that directs inquiries straight to the support team, ensuring queries are addressed efficiently.
WeTransfer’s support page is easy to navigate, offering quick access to help without overwhelming the user with too many options, which is ideal for the platform’s user base that values straightforward, no-fuss functionality.
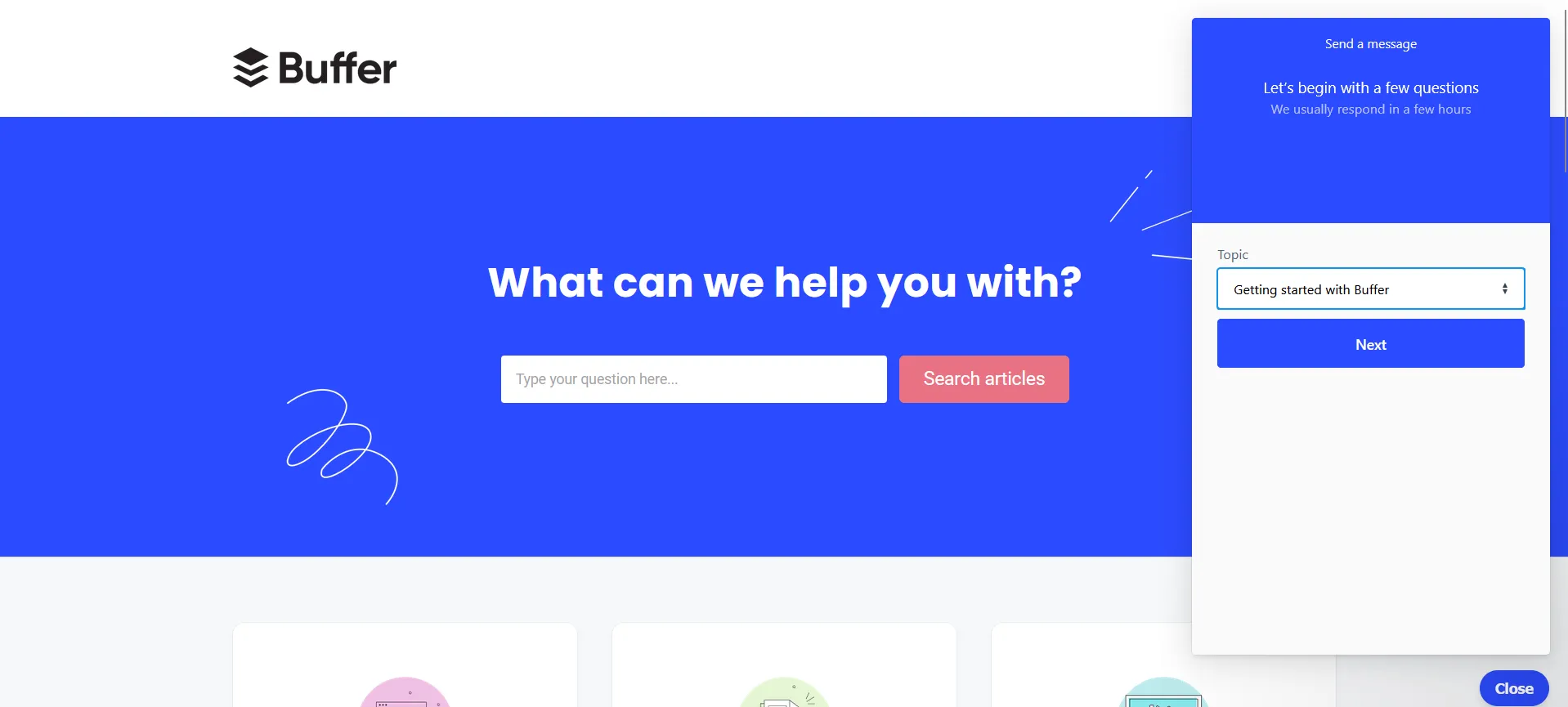
23. Buffer

Buffer provides a Contact Us page that prioritizes user accessibility and convenience. They offer straightforward communication options, primarily centered around a direct contact form, email support, and links to extensive FAQs to help resolve common issues quickly.
What makes Buffer's contact approach noteworthy is the integration of these resources into a user-friendly interface that supports both prospective and current users in navigating their queries efficiently.
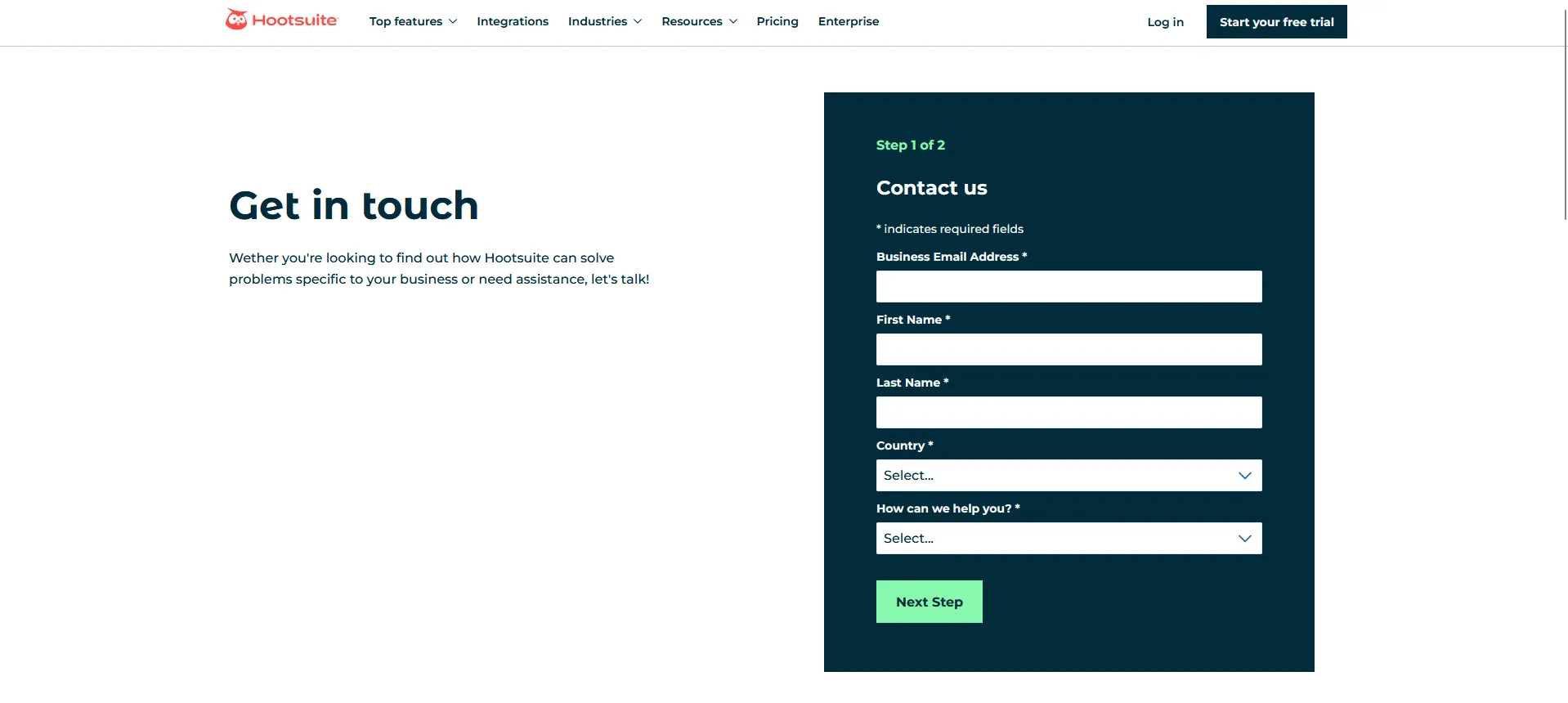
24. Hootsuite

Hootsuite's Contact Us page is designed to cater extensively to its users, providing multiple ways for users to get in touch, including direct call options, live chat, and an online contact form.
The page includes an easy-to-navigate help center with categorized resources for quicker problem-solving and a system status page to check current service operations. This reflects Hootsuite's commitment to proactive customer service and maintaining transparency regarding system performance.
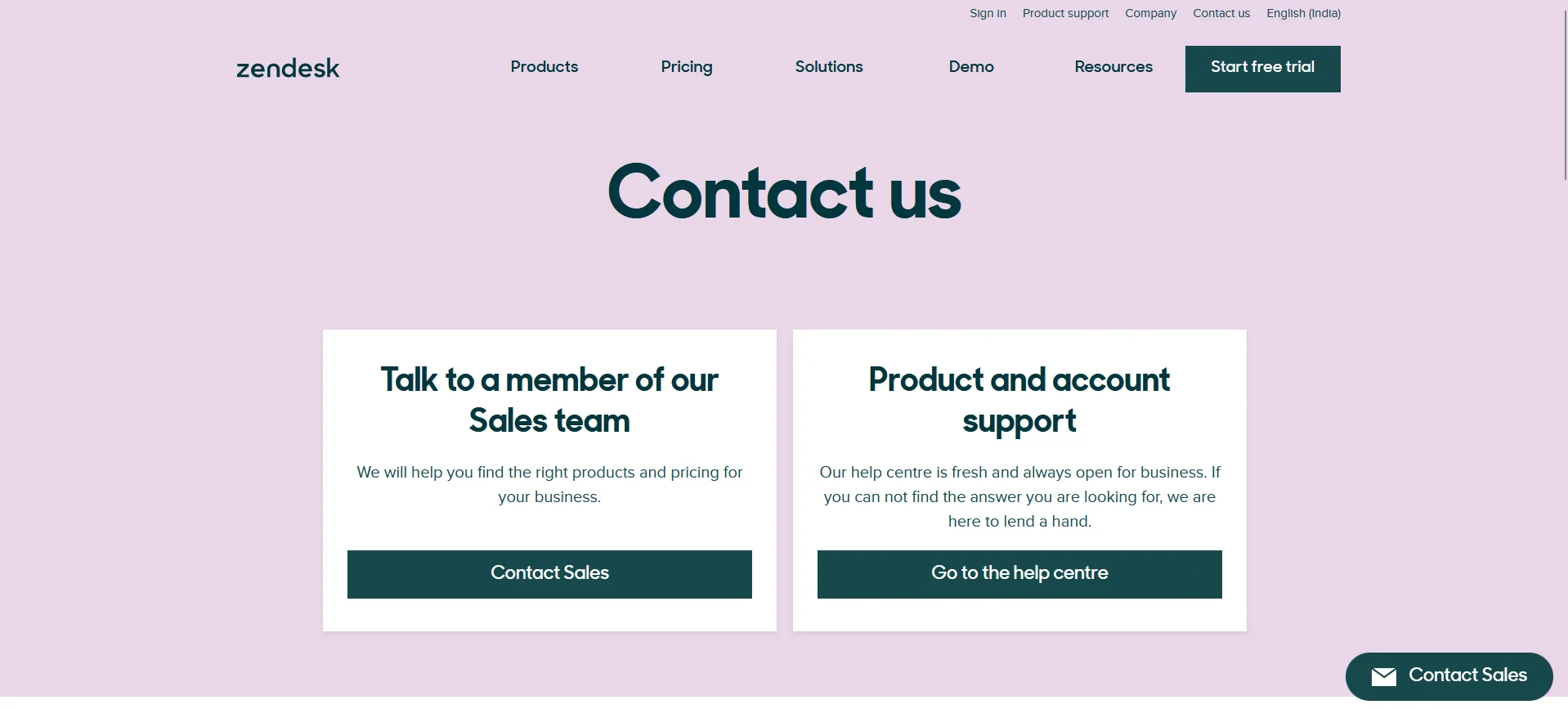
24. Zendesk

Zendesk's Contact Us page exemplifies their expertise in customer service solutions by offering a layered approach to user support. Users can access live chat for immediate assistance or dive into a rich repository of help articles and community forums for self-service options.
Zendesk also provides targeted support for different user needs, from sales inquiries to technical support, ensuring that users can quickly find the appropriate help for their specific issues.
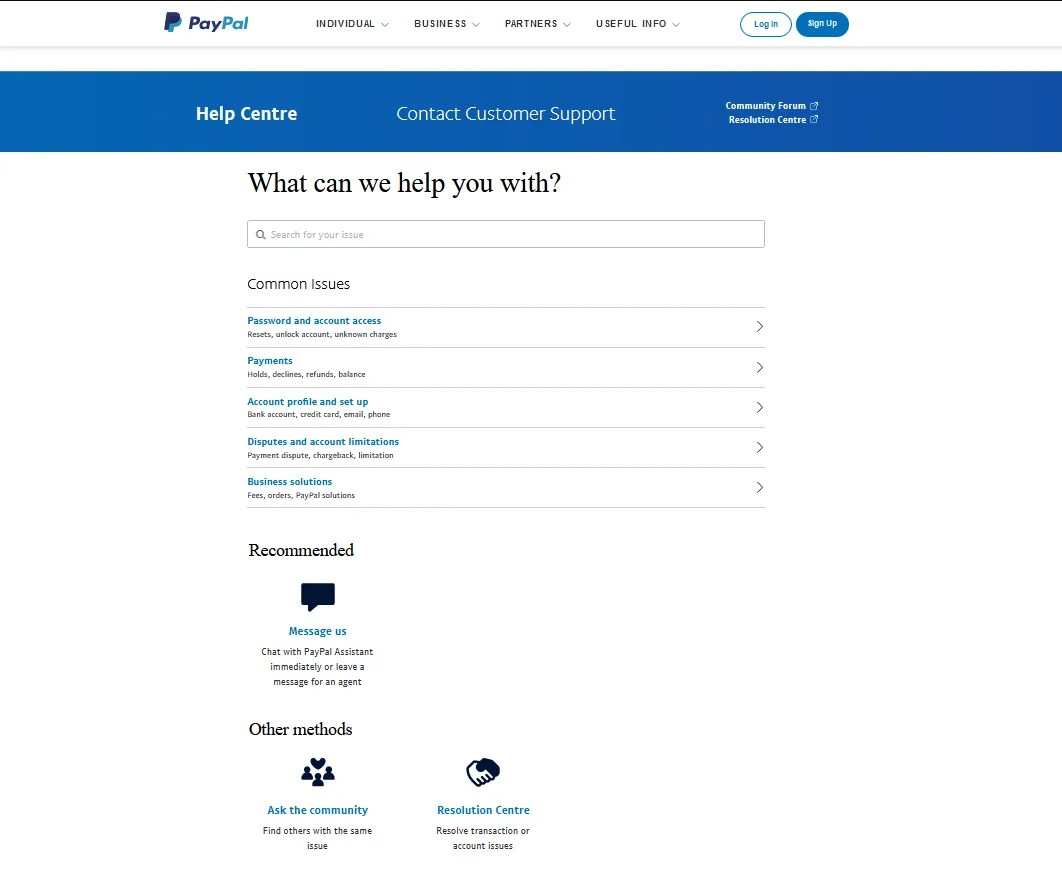
25. PayPal

PayPal’s approach to customer support reflects its global presence and the necessity to handle a vast array of customer inquiries. The Contact Us section is integrated into a larger help system where users can search for articles or get directed support based on their specific issues.
For account-related inquiries, PayPal encourages users to log in for a more personalized support experience, which helps in directing the user to the most relevant assistance. PayPal's Contact Us capabilities are robust, featuring community forums, direct messaging, and phone support, demonstrating its commitment to comprehensive customer service.
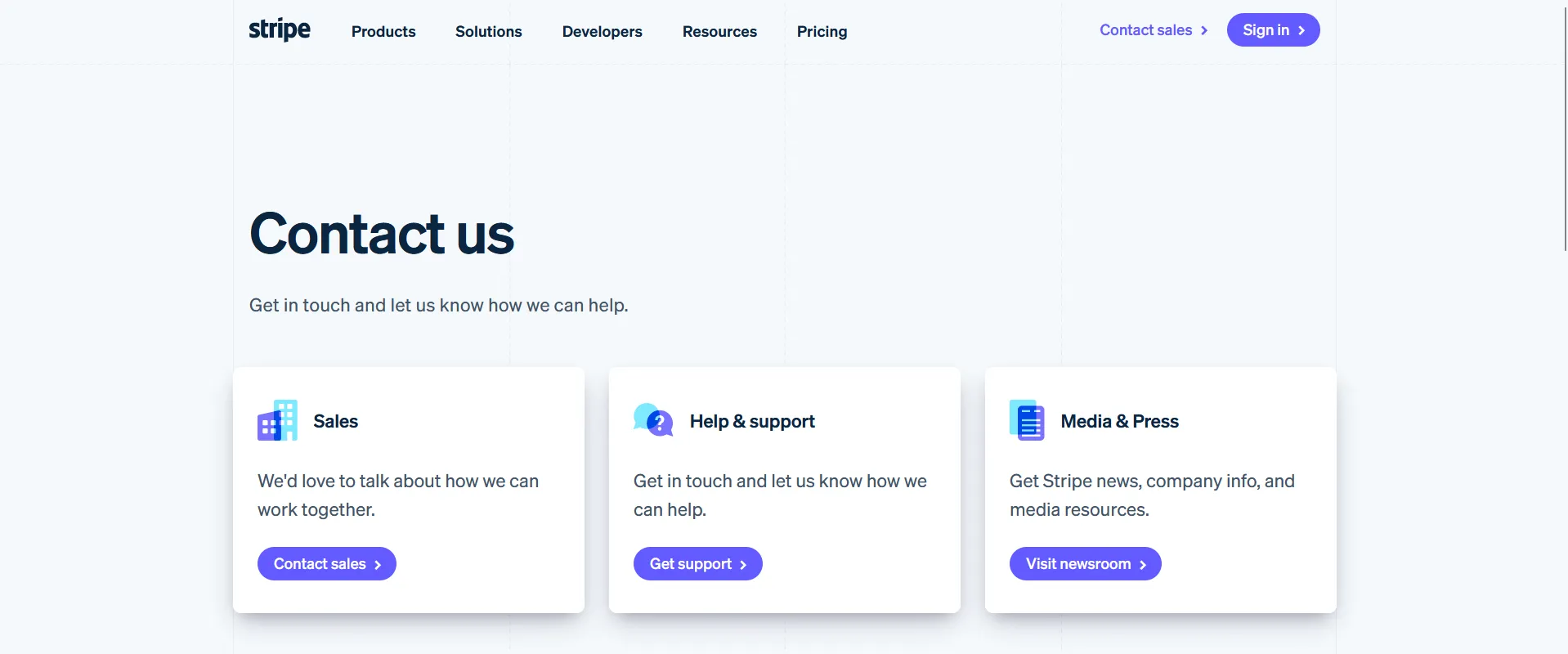
26. Stripe

Stripe's Contact Us page is built around its comprehensive support ecosystem tailored for developers and businesses using its payment platform. It provides detailed support through documentation and a dynamic help section that adjusts suggestions based on user input.
Stripe also offers chat support for immediate assistance, prioritizing efficient problem-solving. The integration of technical support with general customer service inquiries illustrates Stripe's focus on catering to both the technical and general needs of its diverse user base.
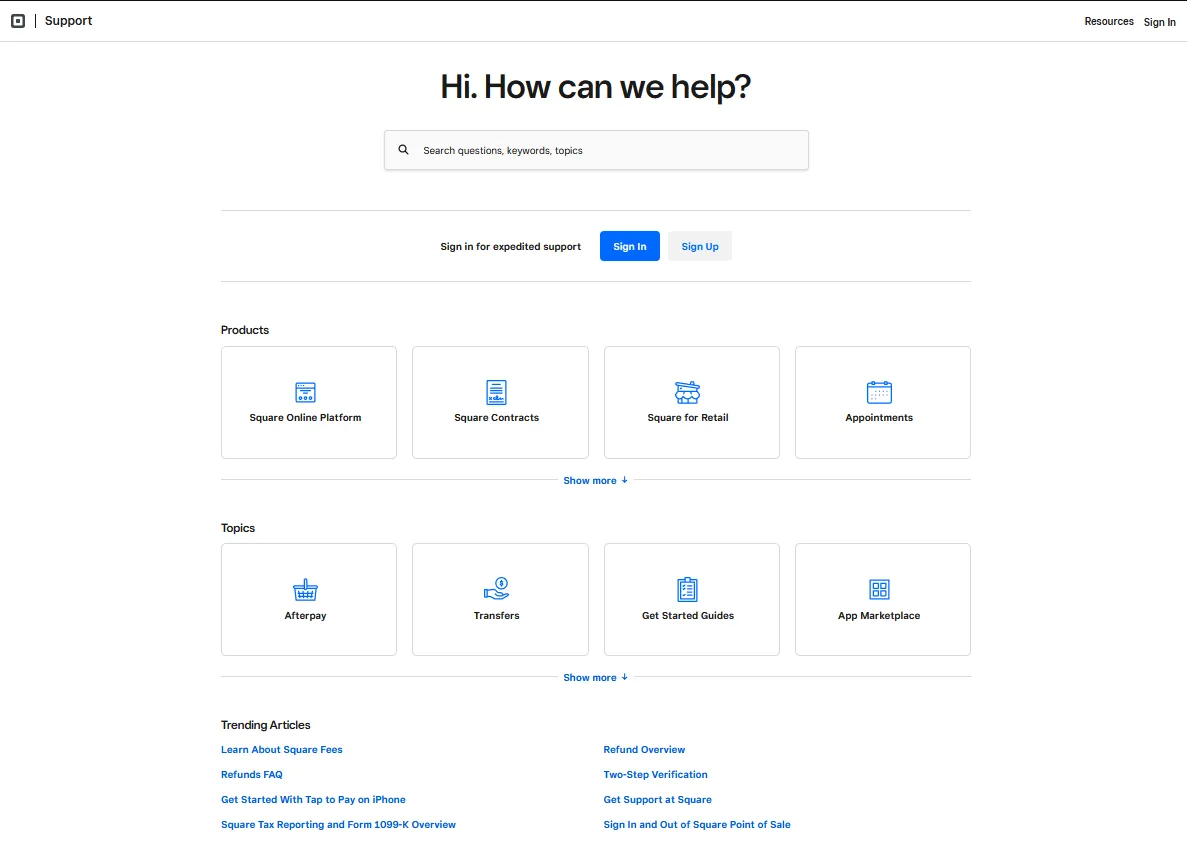
27. Square

Square's Contact Us page is a comprehensive resource designed to cater to various customer needs, from new users needing setup guidance to existing users seeking specific support. The page prominently offers multiple contact methods, including phone support, email, and live chat, ensuring accessibility for different user preferences.
A standout feature is their in-app support that allows users to resolve issues directly within the Square app, enhancing the convenience of finding help. Additionally, Square provides a robust community forum where users can exchange knowledge and solutions, which is particularly beneficial for engaging with other business owners and learning from shared experiences.
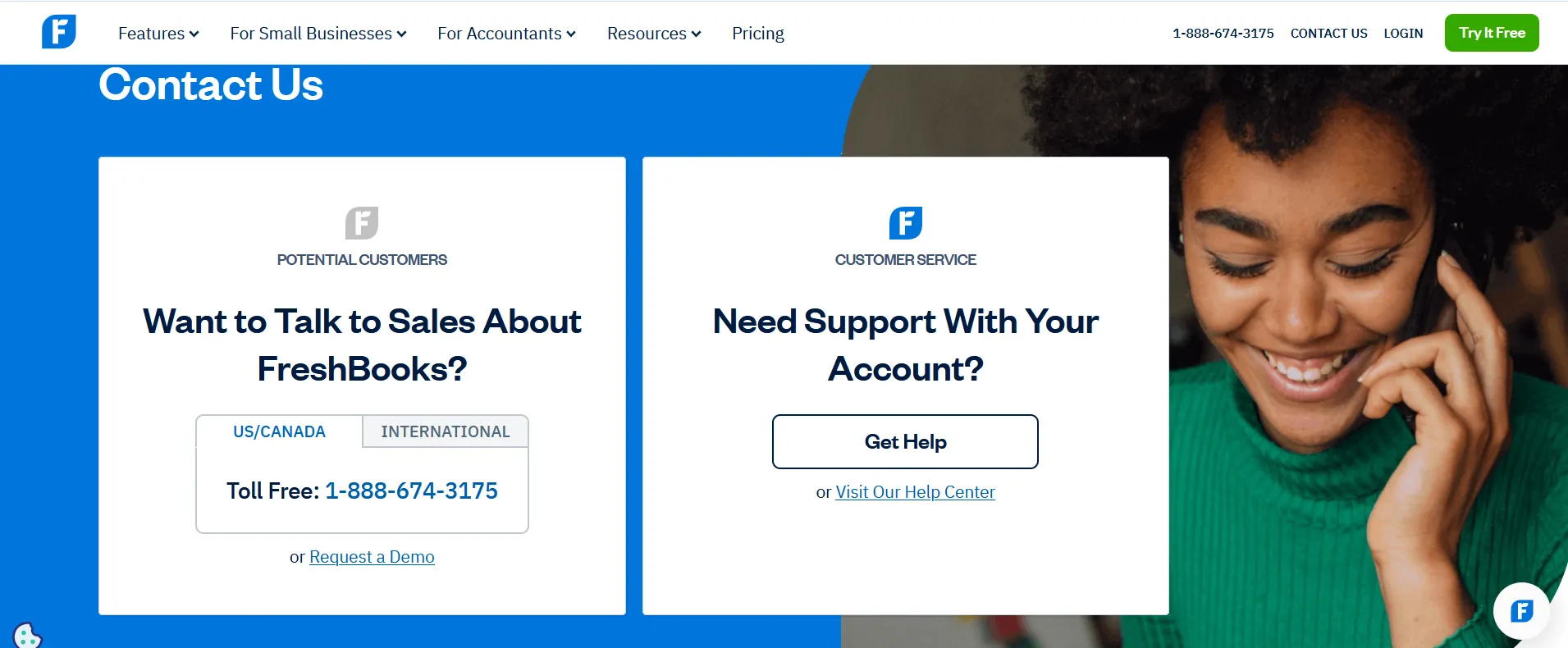
28. FreshBooks

FreshBooks offers a Contact Us page that is geared towards providing targeted support for small business owners and freelancers. The page features a well-organized layout where users can quickly access live chat, phone support, or email assistance.
FreshBooks differentiates itself with a strong emphasis on personal customer service, prominently displaying its award-winning support team's availability. This approach reflects their commitment to providing swift and helpful customer service, crucial for users relying on the platform for critical accounting functions.
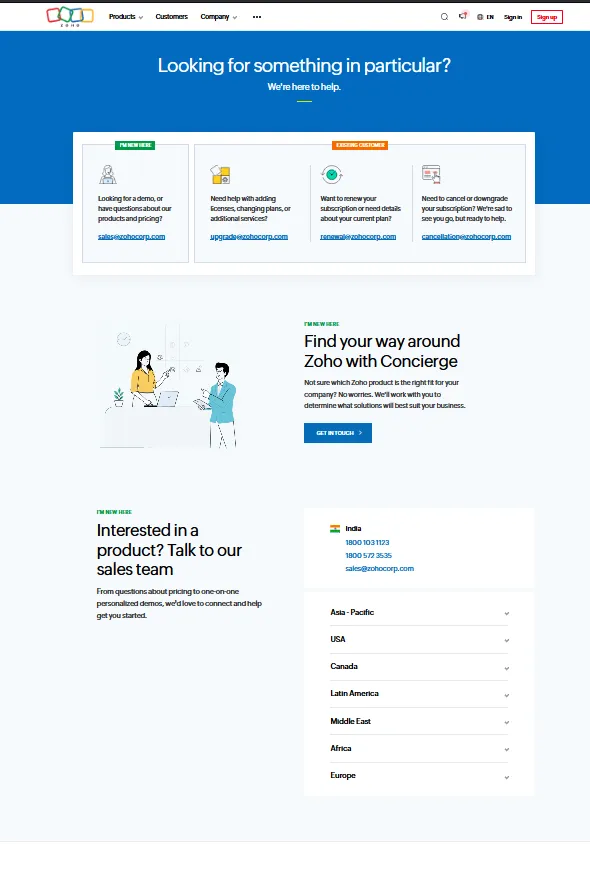
29. Zoho

Zoho's Contact Us page serves its global user base with a detailed and localized approach to customer support. It offers region-specific contact information, which is particularly useful for a company with a wide array of business software solutions and an international clientele.
Zoho integrates a comprehensive support system that includes phone, email, live chat, and a detailed FAQ section. Unique to Zoho is their multilingual support capability, catering to a diverse customer base. Additionally, Zoho provides a callback service, ensuring that customers can receive personalized support at a time that suits them best.
30. QuickBooks

QuickBooks offers a segmented approach to customer support tailored to different products like QuickBooks Online, Desktop, and Self Employed. Users can access a variety of support options including live chat, phone support, and community forums.
A notable feature is the personalized support where users are guided through an automated system that narrows down the nature of the support needed before connecting them with a support agent. This ensures that users receive relevant assistance quickly. QuickBooks also emphasizes security in its support process by requiring users to sign in for personalized help, which enhances data protection while addressing specific account issues.
31. Typeform

Typeform focuses on providing direct and efficient customer support through their help center. The page features an accessible chatbot that offers instant answers to common queries and the ability to escalate to human support if needed.
This design is particularly user-friendly for users of their interactive form and survey platform, reflecting Typeform's emphasis on seamless interaction. Additionally, Typeform provides extensive FAQs and resources that help users troubleshoot or learn more about utilizing Typeform's capabilities effectively.
32. Smartsheet

Smartsheet's Contact Us page provides comprehensive support options tailored to the collaborative nature of its platform. Users can access support through multiple channels including live chat, phone, and an extensive knowledge base.
What makes Smartsheet's support stand out is the integration of training services and webinars, which are aimed at enhancing user competence and maximizing the use of the platform. Smartsheet also offers specialized support paths for different user needs, from technical assistance to help with billing, emphasizing a tailored approach to customer service.
33. Kickstarter

Kickstarter supports its community with a well-structured and user-friendly Contact Us system that emphasizes community support. Users are directed to submit requests through a specific form, ensuring inquiries are properly categorized and handled efficiently.
Kickstarter's support page also offers resources for common issues and directs users to additional educational materials, such as starting a project and managing pledges. This helps reduce the need for direct contact by empowering users to help themselves. The support page is designed to cater to creators and backers alike, reflecting Kickstarter's focus on fostering a supportive creative community.
34. Indiegogo

Indiegogo's Contact Us page is tailored to serve its global community of entrepreneurs and backers with a comprehensive support system. The page provides detailed access to FAQs, which help address the most common issues encountered by users.
For more personalized assistance, Indiegogo offers direct contact options through email and social media channels, ensuring users can reach out in various ways. What makes Indiegogo stand out is its dedicated support for both campaign creators and contributors, offering specific guidance and resources tailored to each group's needs.
35. Behance

Behance, as a platform for creative professionals to showcase their portfolios, offers a straightforward Contact Us page that links users directly to Adobe's extensive support network. Behance leverages Adobe's customer service framework to provide comprehensive support, including live chat and a detailed knowledge base.
This integration ensures that users have access to a wide array of resources and support options, making it easy to resolve issues related to portfolio management and creative projects.
Simple Contact Form vs. Complex Forms: Pros and Cons
Technical Considerations for Contact Us Page
When considering the technical aspects of a Contact Us page, it's important to ensure that the page is not only functional but also optimized for performance and security.
These elements are crucial in maintaining user trust and enhancing the overall effectiveness of the page.
1. Performance Optimization
A fast-loading Contact Us page is essential, as users expect quick interactions. Google's research shows that the bounce rate can increase by 32% as page load time goes from 1 second to 3 seconds.
Optimize Images and Assets: Use compressed images and minimize the use of heavy graphics that can slow down the page.
Leverage Browser Caching: Store frequently used resources in local browser caches to expedite page loads on subsequent visits.
Minify CSS and JavaScript: Reduce the size of code files to improve load times.
2. Mobile Responsiveness
With over 50% of global web traffic coming from mobile devices, ensuring your Contact Us page is mobile-friendly is non-negotiable.
Responsive Design: Utilize CSS media queries to adjust layouts based on the device's screen size.
Touch-friendly Forms: Increase form field and button sizes to accommodate touch interactions on smaller screens.
Test on Multiple Devices: Regularly test the page on various devices to ensure compatibility and usability.
3. Accessibility Considerations
Accessibility is not just a legal requirement in many regions but also a moral imperative to include all users.
Keyboard-Navigable Forms: Ensure that users can navigate your Contact Us form using the keyboard alone, which is crucial for those who cannot use a mouse.
Aria Labels and Roles: Use ARIA labels to describe elements for screen readers, improving accessibility for visually impaired users.
Contrast and Font Size: Maintain high contrast between text and backgrounds and use scalable units for text to support users with visual impairments.
4. Security Measures
Protecting user data is critical, especially on forms where personal information is shared.
SSL/TLS Encryption: Implement HTTPS to secure data transmissions between the user's device and your server.
CAPTCHA: Integrate CAPTCHA to prevent spam and abuse by automated software.
Data Validation: Implement both client-side and server-side validation to prevent malicious data from being processed.
How to Increase User Interaction Through Your Contact Us Page

Increasing user interaction on your Contact Us page is crucial for enhancing customer engagement and ultimately driving conversions. Here's how you can make your Contact Us page more engaging and interactive:
1. Simplify the Form
Reduce Fields: Minimize the number of fields in your contact form template to only those necessary. This reduces user fatigue and increases form completion rates.
Use Friendly Form Elements: Incorporate drop-downs, radio buttons, and checkboxes to make the submission process quicker and more user-friendly.
2. Include Multiple Contact Options
Variety of Channels: Offer various methods of communication such as phone, email, live chat, and social media links to cater to different preferences.
Quick Contact Features: Implement features like a callback request or a pop-up form to provide immediate or scheduled support, ensuring that users can always reach you easily.
3. Utilize Interactive Elements
Live Chat: Incorporate live chat or chatbots for instant communication. This helps in providing great contact experiences by offering quick answers to common questions and escalating more complex issues to live agents.
4. Provide Helpful Resources
FAQ Section: Before users reach out, guide them through a well-organized FAQ section that might answer their queries right away, helping to reduce the overall number of basic inquiries.
Resource Links: Offer links to blogs, guides, or videos that may resolve some of their questions or provide additional value, establishing your site as a resource hub.
5. Personalize the Experience
Dynamic Content: Use cookies or session data to personalize the form fields based on the user’s previous interactions with your site, making each interaction feel more personal and relevant.
6. Encourage Feedback
Feedback Options: After a query is submitted, offer an option to rate the user experience or provide feedback on how the Contact Us process could be improved. This helps in understanding user needs and refining the contact experience.
7. Optimize Page Performance
Fast Loading Times: Ensure the page loads quickly as slow loading can deter users from engaging. Optimize images and scripts to boost speed and keep your page performance at its best.
8. Highlight Privacy Practices
Transparency: Clearly state how you will use the data collected from the Contact Us form to build trust. Displaying privacy policies and consent checkboxes if necessary reinforces your commitment to user privacy.
9. Specialized Inquiry Sections
Contact Sales and Press Inquiries: Have dedicated sections or forms for specific needs like contact sales or press inquiries. This helps in routing the queries to the correct department quickly and increases the efficiency of response.
Concluding Thoughts
When designing the perfect Contact Us page, incorporating elements from our collection of 50 top examples can greatly enhance user interaction and satisfaction. Remember, the best contact pages seamlessly blend form and functionality, ensuring every visitor feels valued and effortlessly connected to your services. Keep refining your page based on user feedback and analytics to stay responsive to customer needs, making your Contact Us page not just a communication tool, but a pivotal part of your customer engagement strategy.





.jpg)

.jpg)
